|
| How To Fix Breadcrumbs Error in Hindi |
आज मैं बहुत ही Important और Google Search Console में आ रही
Breadcrumb Error के बारे में बात करने वाला हूँ। वैसे गूगल हर रोज कुछ न कुछ Update करता रहता है लेकिन उससे हमें कुछ फर्क नहीं पडता।
अगर आपसब नहीं जानते हैं तो बता दूँ कि
Google एक नया अपडेट लेकर आया है जिसमें उसने अपने पुराने
Data Structure को बदल दिया है और अब से सिर्फ नए अपडेट किए हुए Data structure वाली वेबसाइटों को ही गूगल सर्च में दिखाएगा ओर जो
Websites या
Blogs इसको फोलो नहीं करेंगे उनको गूगल से बिल्कुल निकाल दिया जाएगा।
जैसा कि आप सब जानते हैं कि गूगल खुद को User Friendly बनाने के लिए हमेशा कुछ न कुछ अपडेट करता रहता है व रोजाना अपने अल्गोरिद्म भी चेंज करता रहता है।ऐसे ही इस बार भी इसने खुद को ओर ज्यादा बेहतर बनाने के लिए अपने पुराने Data Structure को अपडेट किया हे और अब से सिर्फ
Scheme.org डाटा स्ट्रक्चर वाली वेबसाइटें व ब्लॉग ही
Google Search में दिखाए जाएँगे।और इस पोस्ट में हम बात करेंगे
ब्रेडक्रंब एरर कैसे ठीक करें?
वैसे मैंने जब
Google structure tools की जाँच की,तो यह पता चला कि केवल
Vocabulary Schema Dataformat अब Google द्वारा समर्थित नहीं है। इसे ठीक करने हे तो हमें Google द्वारा अपडेट किए गए vocabulary data को
Schema.org format में बदलना होगा। जिसकी पूरी जानकारी आपको इस पोस्ट में आसान भाषा में मिल जाएगी।
 |
| data-vocabulary.org Schema Deprecated Error Solve in Hindi |
Breadcrumbs "data-vocabulary.org Schema Deprecated" Error Solve
यहाँ पर मैंने एक और शब्द लिया है
Data-Vocabulary Breadcrumbs Error तो बता दू की ब्रेडक्रम्ब एरर का यह एक अलग रूप है और इस एरर का नाम यही है। वैसे यह Error मेरे ब्लॉग में भी आया था लेकिन मैंने इसको अपडेट कर लिया है।मैं आपको बताना चाहूँगा कि जो नई Themes व Templates आ रहे हैं वह सभी
Schema.org को सपोर्ट करते हे।अगर आपका Template प्रीमियम हे तो आपको अब तक Update मिल चुका होगा व जिनको Blogger Template का अपडेट नहीं मिला है वो लोग इस पोस्ट को पूरा पढेंगे तो आपका साधारण टेम्प्लेट भी Schema.org को सपोर्ट करने लग जाएगा।
जिन लोगों की वेबसाइट Wordpress पर हे उन लोगों को बता दूँ कि आपको ऐसा कुछ नहीं करना हे बस अपने वर्डप्रेस में एक Plugin Install करना है और
Breadcrumbs वाला एरर चला जाएगा।
Blogger Me Breadcrumbs Error Kaise Fix Kare?
अगर आपको Coding की थोडी बहुत नॉलेज हे तो आप आसानी से
Breadcrumbs Error Fix कर सकते हैं अर कोडिंग नहीं जानते हे तो भी कोई बात नहीं क्योंकि मैं यहां पर स्क्रीनशॉट सहित पूरा प्रोसेस Step by Step बताने हूँ।
Fix Breadcrumb Error in Hindi
Step 1
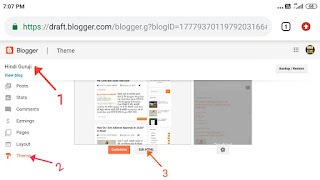
सबसे पहले अपने Blogger Dashboard में जाइए व अपना Blog चुन लीजिए।
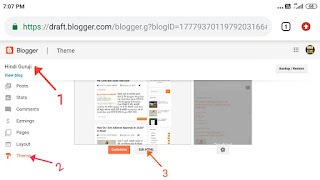
Step 2
अब Theme Session में जाएँ व Edit Html पर क्लिक करें।
 |
| Data-Vocabulary Breadcrumbs Error |
Step 3
अब आपके सामन ब्लॉग का पूरा Code खुल जाएगा व वहां पर यह कोड सर्च करें।
.breadcrumbs a:hover
Step 4
जब ऊपर लिखा कोड मिल जाए तो उसके ठीक नीचे यह कोड Paste कर दें।
.breadcrumbs svg{width:16px;height:16px;vertical-align:-4px} .breadcrumbs svg path{fill:#666}
Step 5
अब नीचे दिया कोड सर्च करें।
<b:includable id='breadcrumb'
Step 6
यहां आपको यह ध्यान रखना है कि जहां से
<b:includable id="breadcrumb" शुरु हो रहा है वहां से लेकर
</b:includable> तक पूरा कोड हटा दें।
Note: यह कोड 10-15 लाइन का होगा व Code हटाने से पहले Theme का Backup जरुर ले लें ताकि कुछ गलत होने पर आपके Blog को फिर से ठीक पहले जैसा किया जा सके।
Step 7
अब जो कोड हटाया था उस जगह पर इस कोड को Paste कर दें।
<b:includable id='breadcrumb' var='posts'> <b:if cond='data:blog.pageType == "item"'> <b:loop values='data:posts' var='post'> <b:if cond='data:post.labels'> <div class='breadcrumbs' itemscope='itemscope' itemtype='https://schema.org/BreadcrumbList'> <svg viewBox='0 0 24 24'><path d='M10,20V14H14V20H19V12H22L12,3L2,12H5V20H10Z' fill='#000000'/></svg> <span itemprop='itemListElement' itemscope='itemscope' itemtype='https://schema.org/ListItem'> <a expr:href='data:blog.homepageUrl' title='Home' itemprop='item'> <span itemprop='name'>Home</span></a> <meta content='1' itemprop='position'/> </span> <svg viewBox='0 0 24 24'><path d='M5.5,9A1.5,1.5 0 0,0 7,7.5A1.5,1.5 0 0,0 5.5,6A1.5,1.5 0 0,0 4,7.5A1.5,1.5 0 0,0 5.5,9M17.41,11.58C17.77,11.94 18,12.44 18,13C18,13.55 17.78,14.05 17.41,14.41L12.41,19.41C12.05,19.77 11.55,20 11,20C10.45,20 9.95,19.78 9.58,19.41L2.59,12.42C2.22,12.05 2,11.55 2,11V6C2,4.89 2.89,4 4,4H9C9.55,4 10.05,4.22 10.41,4.58L17.41,11.58M13.54,5.71L14.54,4.71L21.41,11.58C21.78,11.94 22,12.45 22,13C22,13.55 21.78,14.05 21.42,14.41L16.04,19.79L15.04,18.79L20.75,13L13.54,5.71Z' fill='#000000'/></svg> <b:loop index='num' values='data:post.labels' var='label'> <span itemprop='itemListElement' itemscope='itemscope' itemtype='https://schema.org/ListItem'> <a expr:href='data:label.url + "?&max-results=16"' expr:title='data:label.name' itemprop='item'> <span itemprop='name'><data:label.name/></span> </a> <meta expr:content='data:num+2' itemprop='position'/> </span> <b:if cond='data:label.isLast != "true"'> <svg viewBox='0 0 24 24'><path d='M8.59,16.58L13.17,12L8.59,7.41L10,6L16,12L10,18L8.59,16.58Z' fill='#000000'/></svg> </b:if> </b:loop> <svg viewBox='0 0 24 24'><path d='M8.59,16.58L13.17,12L8.59,7.41L10,6L16,12L10,18L8.59,16.58Z' fill='#000000'/></svg> <span><data:post.title/></span> </div> </b:if> </b:loop> </b:if> </b:includable>
Step 8
यह सब करने के बाद Save Theme पर क्लिक करें और फिर
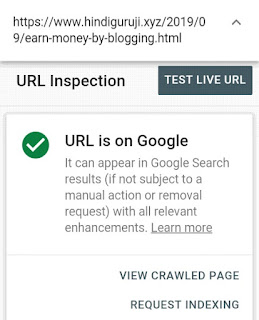
Google Search Console में जाएं व
Breadcrumb Error पर जाकर Fix It पर क्लिक कर लें। या फिर जिन-जिन URL में एरर आ रहा हे उनको दोबारा गूगल में दिखाने की रिक्वेस्ट भेजेंं।
 |
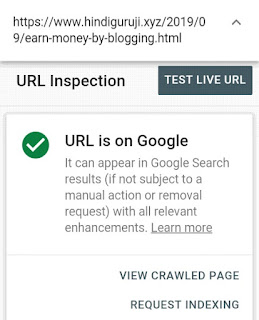
| Fix Breadcrumb Error |
यह ऊपर जो पोस्ट हे ये वही हे जिस पर
Breadcrumb data-vocabulary.org Schema Deprecated Error आ रहा था और अब यह सही हो गया है।
यह भी पढें:
Google AdSense Approval Trick 2020
ब्लॉग में Code Box कैसे लगाएँ?
Blog पर Author Box कैसे लगाएँ?
आखिरी शब्द
दोस्तों, आप सब को बता दूँ इस अपडेट को हल्के में ना लें क्योंकि Google के पिछले अपडेट्स से तो सिर्फ हमारे Website व Posts की रैंकिंग पर प्रभाव पडता था जिसे हम Ignore भी कर देते थे लेकिन इस बार पूरा Data Structure ही Update किया है, तो इससे आपकी साइट व ब्लॉग गूगल सर्च से पूरी तरह ही हटा दिए जाएँगे।
I hope मैं
How To Fix Breadcrumbs Error in Hindi अच्छे से बताया व आपको भी समझ में आया होगा फिर भी कोई परेशानी हो तो कमेंट करना न भूलें।
और हां इस पोस्ट को अपने Blogger दोस्तों के साथ शेयर करना न भुलें।आपका एक शेयर दूसरे Bloggers का ब्लॉग Google Search में से निकालने से बचा सकता है।
Sharing Is Caring.